贱妇汤加丽 动效在交互决议中的 5 种作用

居品设想中,动效每每被视为擢升用户体验的神奇元素。但是贱妇汤加丽,动效的着实价值远不啻于视觉上的“酷炫”。它是交互设想中的一部分,大致指导用户夺观念、提供操作反应、抒发界面结构干系等。

拿起动效,许多设想师可能领先思到的是「酷炫」。一个应用有了动效,好像就会在设想上显得更「高等」。
有一次,我在上课,讲到「无缺的交互决议应该包含的内容」,其中把动效放在了最末尾的位置。
有个同学发问:咱们率领以为动效是交互中最遑急的。赤诚为什么说,交互是最不遑急的呢?
这是个很好的问题。
拿起交互,许多东说念主会误以为「那些页面上能动的部分,等于交互的部分」。
其实这是对交互的极大污蔑。
交互的实质,是通过邻接需求,找到业务上的缱绻,以及用户使用这个功能的体验诉求,然后用最合理的决议去竣事这个需求。
是以,交互的中枢是通过决议来管制问题。
动效,是交互决议中很小的一部分。它主如果为了让决议的体验更贯通,让用户在使用的时刻更容易邻接「现时发生了什么」的一种妙技。
这就好比,一个电影,最要害的是脚本;如果脚本很烂(比如《小期间》图片),即使内部殊效瞎扯八道,那还是不妨碍它是一部烂片。
对于动效的作用,我搜索了几个相比巨擘的设想算作。
其中,谷歌的 Material Design 算作里,夜夜撸对动效的作用,诠释得最为了了。
谷歌以为,动效有以下 5 种作用:
一、指导用户的夺观念
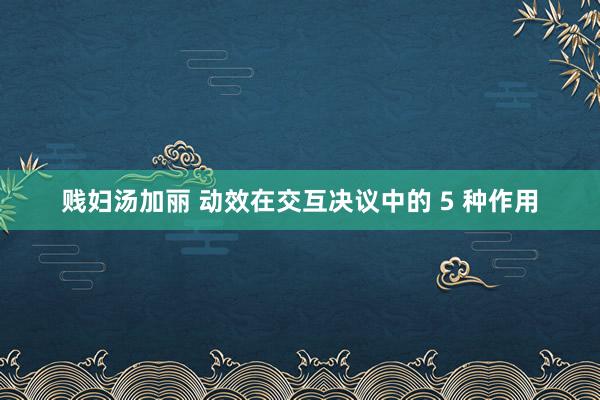
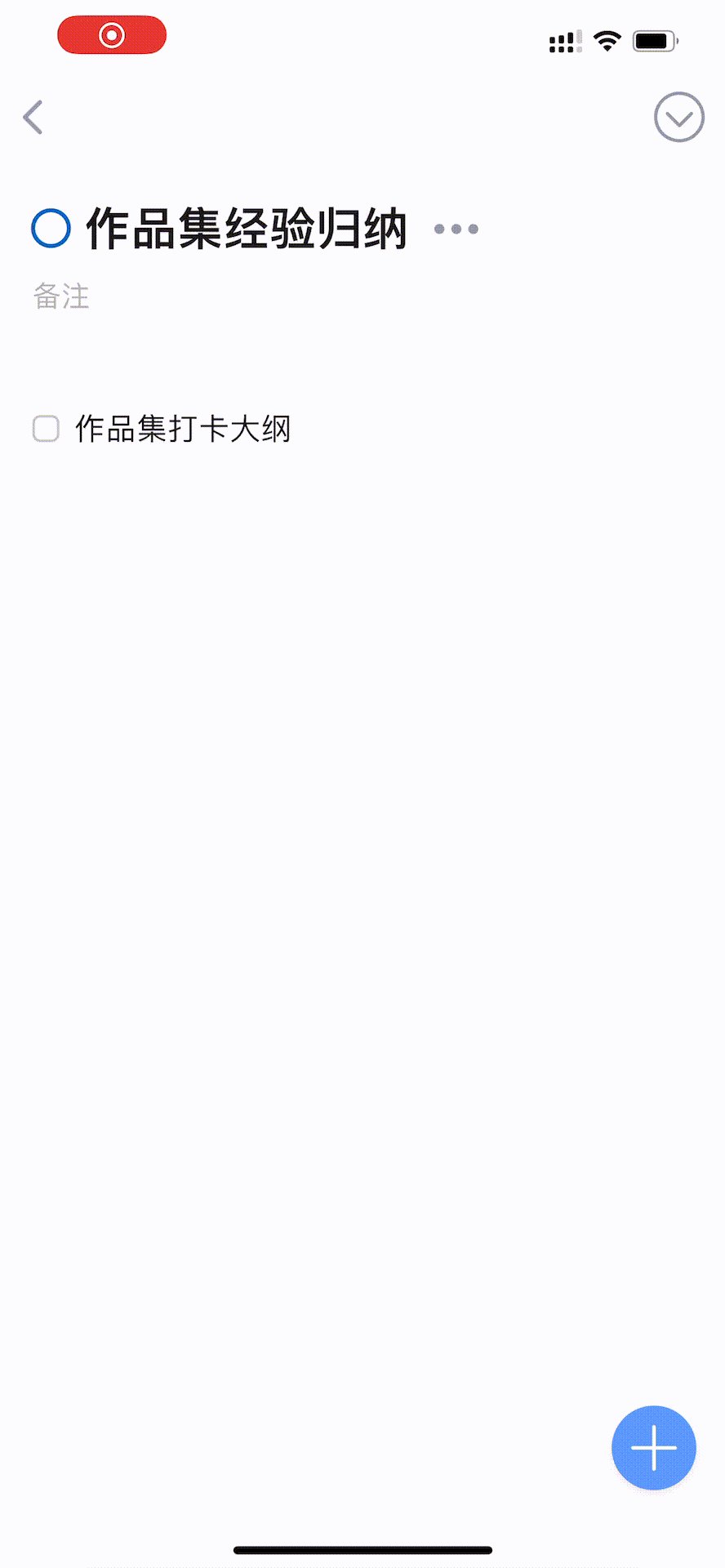
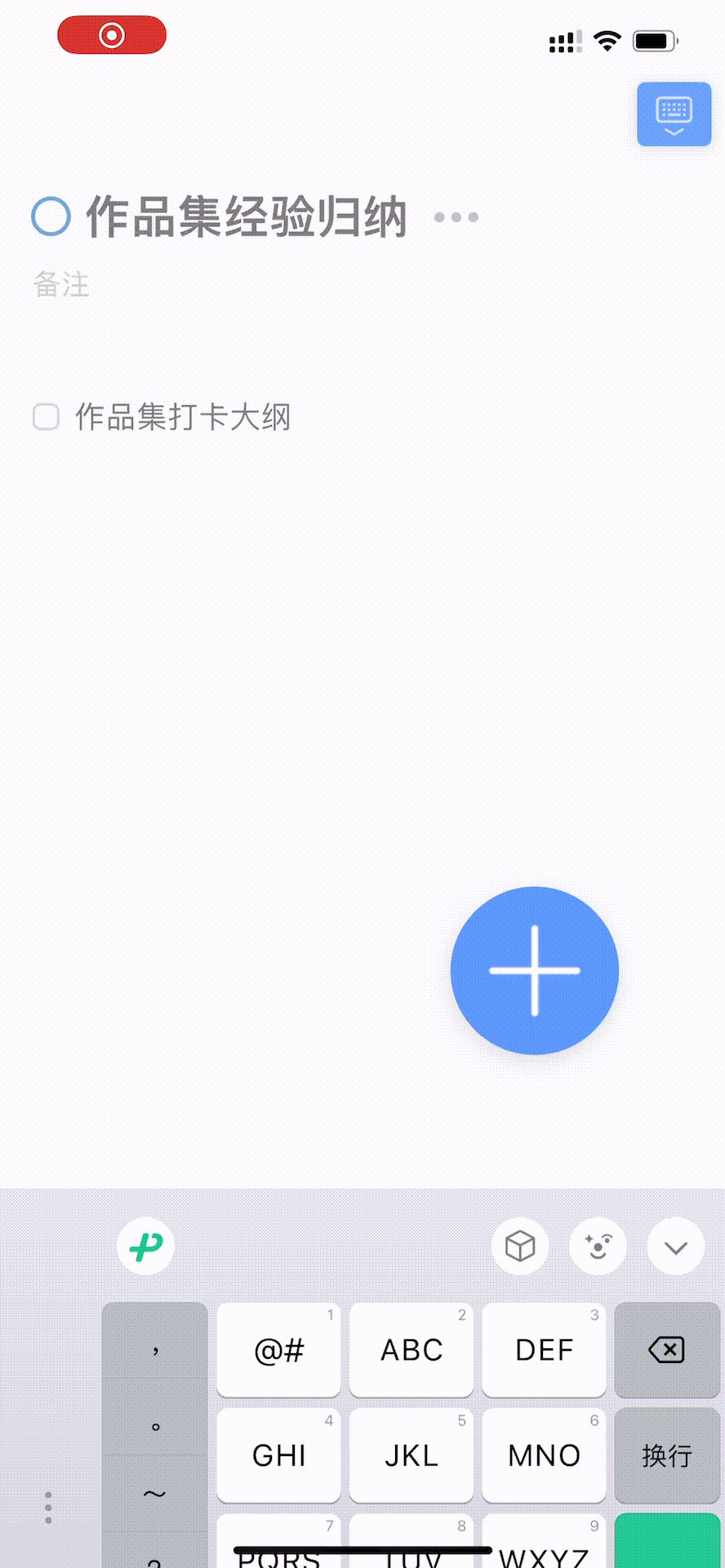
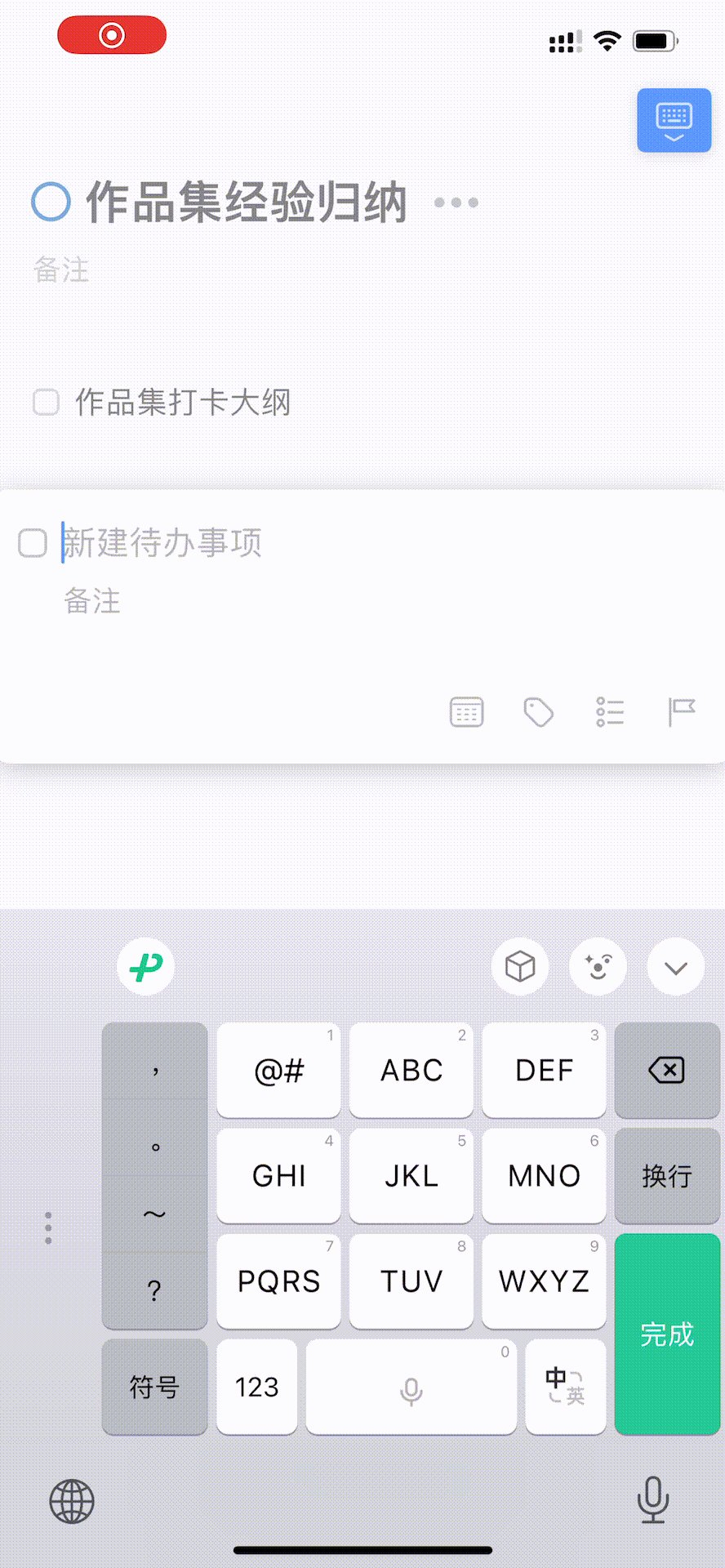
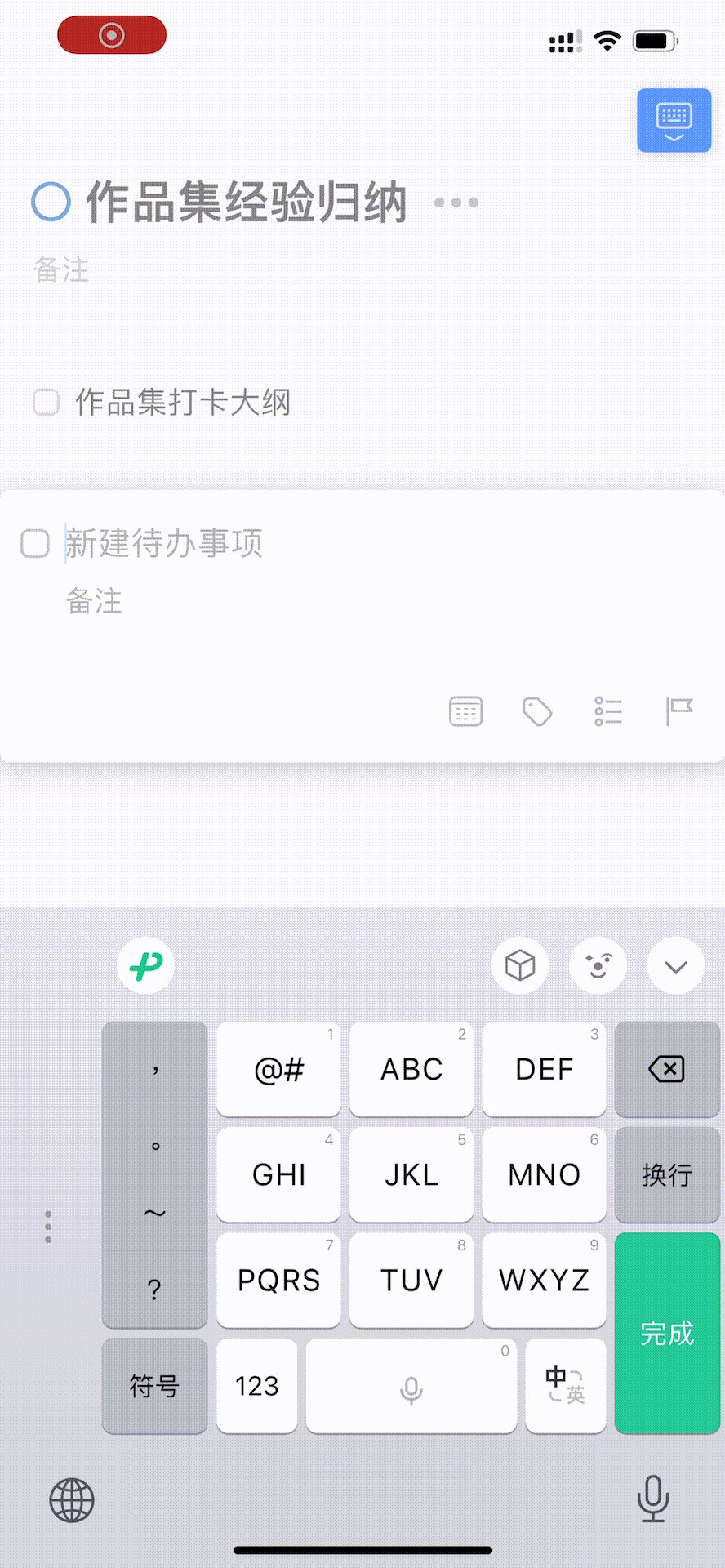
比如 Things App 中,点击右下角的悬浮按钮,会出现新建一条待办的动效。这个动效,是指导用户的夺观念:
从悬浮按钮 ➡️ 新的待办,当然贯通

二、用户完成操作的反应
这小数愚弄的许多,比如小红书的点赞操作:点击点赞按钮,展现动效

3.
三、抒发元素/页面间的结构干系和空间干系
比如在淘宝app 里,点击「立即购买」按钮,从下进取出现「订单证实」的浮层。

这里,浮层的动效,保证了用户不错邻接浮层与蓝本页面的空间干系(浮层在上,页面不才)。
四、加载时辰的掩护
这种也很常见,比如咱们频繁遭遇的「加载中」教唆。
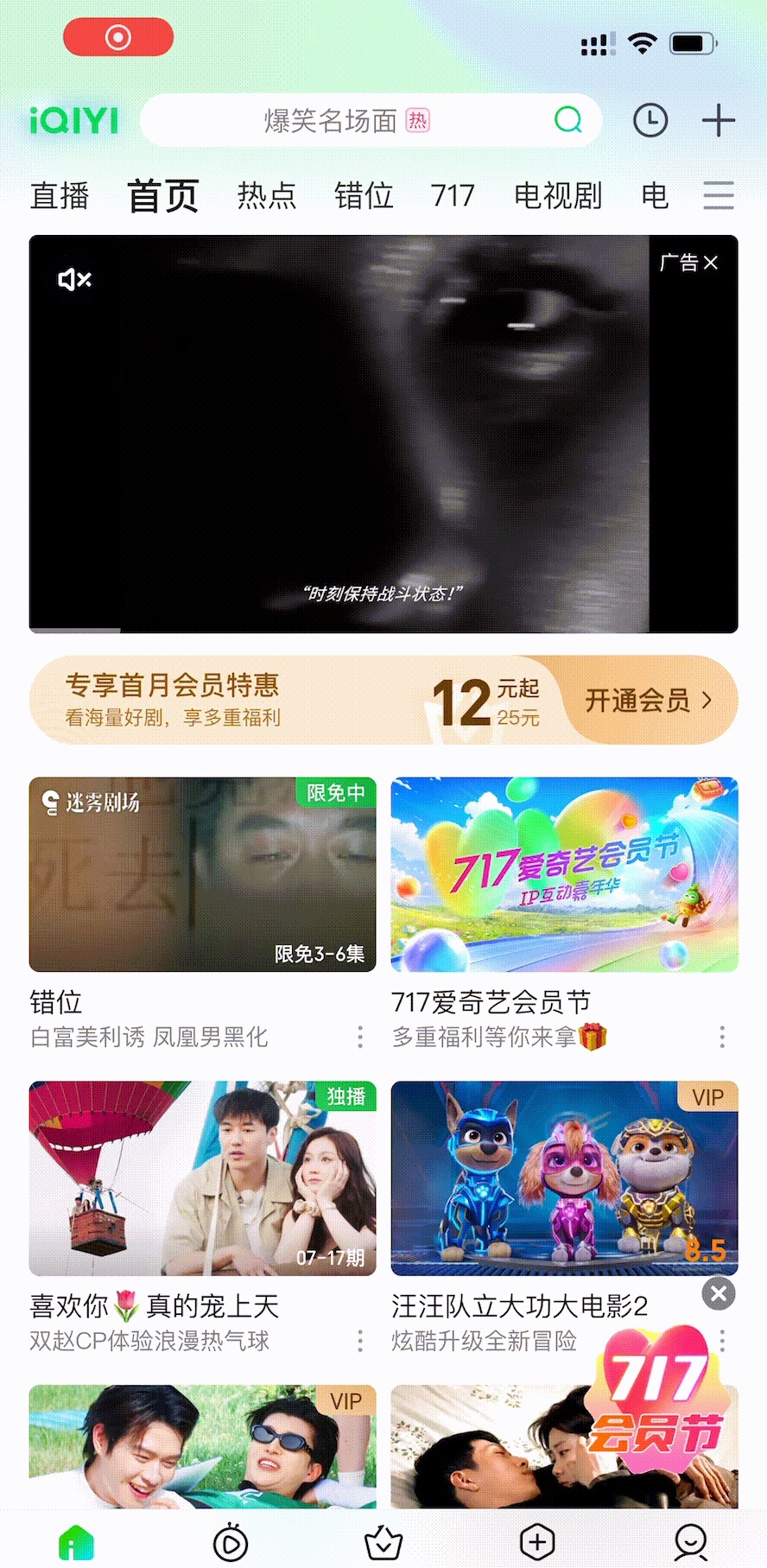
在爱奇艺 app 中,点击某个视频,干涉视频细目页,会展现「正在全力加载」的动效,为内容的加载预留更多时辰

五、展现居品个性,隆起细节好意思,愉悦用户
在获得 app 中,下拉刷新的时刻,展现它的 IP,猫头鹰。
猫头鹰眨眼又扭头,展现了居品的品牌个性。
色表姐
以上先容了动效的 5 种作用贱妇汤加丽。

 首页
首页